Rewriting my First Program
A bit more than two years ago, I programmed a Parallel Color Band Gradient Generator. While I had been curiously programming on and off for the past six years, I think this project marks a point where I began making useful, complete-ish programs. Looking back at the code now, it’s ugly and error ridden. But I suppose I should explain what a “Parallel Color Band Gradient Generator” is.

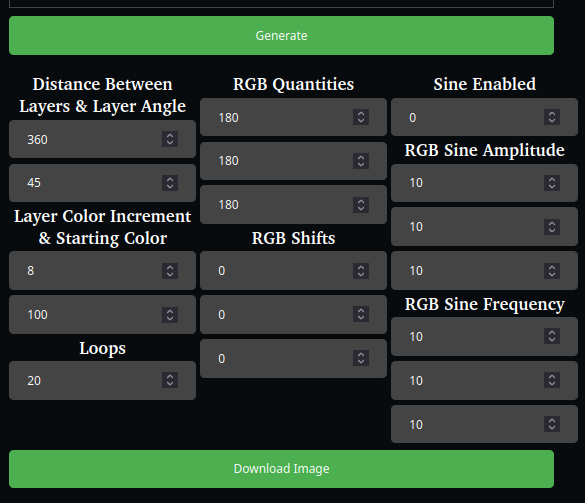
I’ve included the above image to provide a visual explanation of what the program does. It creates parallel bands of colors, at a certain angle, with increasing colors.
The program works, but is very slow, and the controls looks like controls to a spaceship. I thought I could do better, so I decided to rewrite it with the knowledge I’ve gained over the past two years.
Problems in the Original
As mentioned above, the UI is complicated.

All of the controls are number inputs; even the boolean flag for enabling the sine is a number input. The output image is not reactive to new inputs. When you change something you have to press the “Generate” button again to see the change. There’s too much granularity of control for the most common use case of making ‘banded gradients’ at a certain angle. The user doesn’t need to be able to control the amount that the color increments on each step, or for that matter, the quantity of steps. Aside from its complexity, it’s also plain ugly. input boxes aren’t aligned and the inputs flow off the side of the page.
On the code side of things it’s even worse. Each color band is generated by testing if each pixel is within a certain range, like a graphing calculator. Subsequent bands also test all pixels, but with an offset test range. If the test is true, then the pixels color value is set. Under this system, each pixel will be iterated over and modified more than they should.
I could write more about the issues with the old version, but my interest is waning, which probably means yours was gone two paragraphs ago. Listed below are more, but by no means an exhaustive list, of the issues:
- Too many global variables
- Unused variables
- Indentation seven layers deep in some places
- No comments
- Nondescript variable names
- Input labels use
<h3>s instead of<label>s
Doing it right
When I decided to rewrite it, I had three goals:
- Intuitive, user friendly interface
- Immediate rendering
- Readable code
Instead of having all of the inputs of the old version, I realized that I only needed four inputs: gradient starting color, ending color, number of bands, and band angle. The starting and ending colors using the HTML color input type instead of three number inputs. Also, instead of checking and modifying each pixel, I used the built-in canvas api polygon drawing methods with each band as a polygon. The performance increase by drawing conservatively allows the image to be re-rendered every time an input changes, making the old “Generate” button unnecessary.
I like how the rewrite turned out, and though the new one has less features than the old, it’s by far a better program.